ABSTRACT
Il nome di questo sito è Style.fi, ed offre un servizio di informazione molto semplice, ma interessante, perché usufruirne? Esso propone al visitatore di selezionare un autore musicale e lo collega ad una pagina dedicata con alcuni dei suoi stili di outfit, una sorta di “oroscopo” dedicato agli amanti della musica e dello stile, ti dirà brevemente a quale genere di fashion appartieni, con piccole descrizioni sullo stile del cantante in questione; mentre navighi le pagine degli artisti puoi ascoltare le loro tracce e proporre nella pagina ufficiale Instagram, i tuoi artisti preferiti per vederli aggiungere alla collezione!
PROJECT MANAGEMENT PLAN
BENCHMARKING:
Gli obiettivi di Style.Fi sono molto semplici, il sito vuole proporre al visitatore la possibilità di osservare alcuni outfit tipici indossati dai suoi artisti preferiti, mentre in sottofondo ascolta la musica collegata ad essi, credo nella sincronia tra audio/visivo che si può ottenere, esso vuole informare semplicemente il lettore su cosa potrebbe piacergli legato ai suoi gusti musicali, oltre che incentivarlo a proporre nuovi artisti.
Il target di Style.Fi sono:
-
Giovani dai 15 ai 35 anni
-
Amanti della musica
-
Amanti della moda
Competitors simili a Style.Fi esistono ma non offrono lo stesso servizio informativo di abbinamento musica-vestiti, però abbiamo servizi come: MusicScape che collegandosi alla tua musica fornisce non un capo di abbigliamento bensì uno sfondo/immagine che descrive il tuo “mood” legato alla musica che ascolti, Obscurify che si collega al tuo account Spotify e ti dice quanto il tuo gusto sia “basic” rispetto alle tue ultime canzoni ascoltate, o MusicTaste.Space che sempre collegandosi a Spotify non solo dice il tuo “mood” ma lo confronta anche con altri utenti.
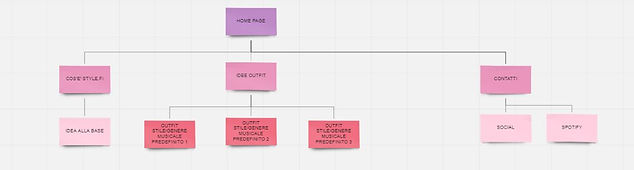
STRUTTURA:
Img1: struttura ad albero iniziale del sito Style.fi
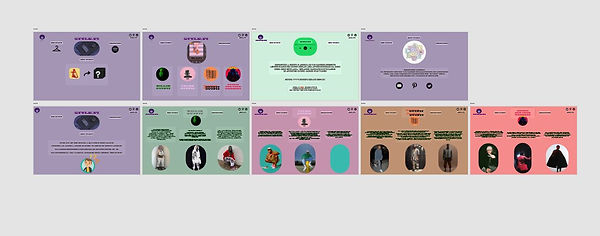
RAPPRESENTAZIONE GRAFICA:


Img2: prima rappresentazione grafica del sito elaborata con AdobeXd


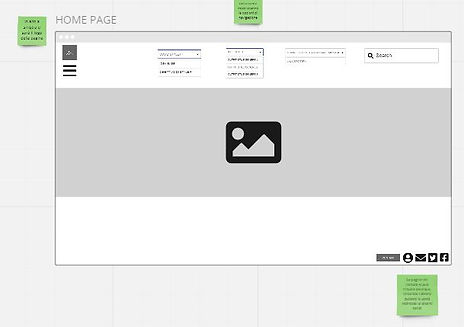
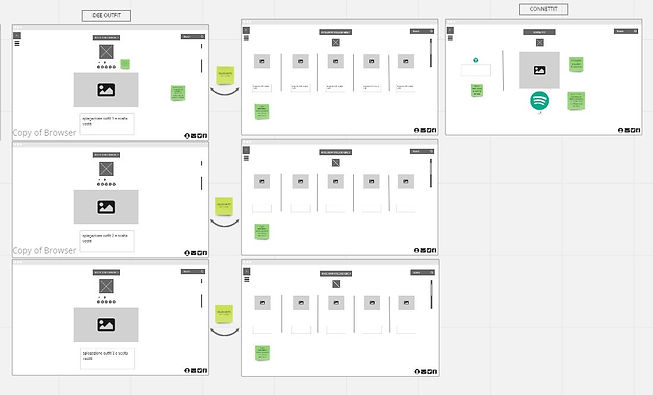
Img3: prime rappresentazioni di struttura delle pagine pre grafica
LOOK AND FEEL:
Le scelte grafiche rilevanti utilizzate tendenzialmente si legano all’utilizzo ti una palette cromatica chiara e non aggressiva, inizialmente ho utilizzato il viola come colore poiché mi ispirava minimalismo ed una sorta di tranquillità per l’utente che naviga, si lega inoltre al logo di style.fi e all’header dei menù, per quanto riguarda le pagine degli artisti volevo renderle tutte personalizzate sullo stile dell’artista in questione, riprendendo i colori caratteristici degli album/artisti sia nella musica che quindi nel vestiario, nel sito ho poi implementato l’accompagnamento musicale per aumentare l’esperienza di immersione oltre che un breve video nella pagina principale IDEE OUTFIT realizzato da me per mostrare gli artisti attualmente disponibili. I titoli legati invece agli artisti singoli (es. BILLIE OUTFIT) utilizzano un font diverso rispetto alle altre pagine, questo font mi ha ispirato ai titoli delle principali fashion magazines (VOGUE, VANITY FAIR…) e quindi ho voluto creare un parallelismo tra questi stili, i colori delle pagine degli artisti (sia del font che della pagina in sé) si legano appunto allo stile dell’artista, riprendendo i cromatismi essenziali legati ad essi.
LINGUAGGI E STRUMENTI:
per realizzare Style.fi ho utilizzato il sito wix, esso presenta template modificabili.
COMMUNICATION STRATEGY
Riprendendo alcuni dei siti/servizi citati nel benchmarking, prendo ad esempio siti come Obscurify che come già detto non trattano la moda legata alla musica bensì una sorta di etichettamento dell’user dentro un tipo di persona/gusto legato ai propri ascolti, il suo design ricorda molto quello di Spotify, aiuta ad orientare l’utente, e su una base di orientamento anch’io ho puntato ad una sorta di pagina di artista come si potrebbe trovare su un sito di streaming musicale, con uno sfondo definito dell’artista, un “play” per la musica e ripresa di stile collegato ad esso, ma non essendoci un servizio informativo su un user legato a come si possa trovare un outfit a seconda del gusto musicale, mi inserisco nella fetta ancora inesplorata sul web riguardante questi temi.
OBIETTIVI DI COMUNICAZIONE:
Il mio target primario per ora è raggiungibile attraverso i social sui quali ho creato una pagina informativa che ingaggia gli users per proporre nuove idee e nuovi outfit, il mio target per ora ha l’età precedentemente descritta perché parto dal presupposto che i primi artisti inseriti siano ascoltati dalla fascia d’età inserita, ma non si toglie niente ad un target che in futuro potrebbe aumentare la libreria di artisti attraverso le sue proposte e quindi raggiungendo il target secondario in questione. Il mio obiettivo è legare persone curiose all’osservare come si vestono i propri artisti preferiti e stimolare a proporre nuove idee, oltre a vivere una piccola esperienza audio/visiva visitando le pagine in questione.
TARGET AUDIENCE E MESSAGGIO:
Per commentare questa sezione mi rifaccio alle recenti notizie legate a come il target di Spotify abbia conquistato la fetta dai 15-34 anni italiani (al momento il sito è solamente in italiano), con l’Italia tra i primi 10 paesi in cui è stato localizzato uno studio, detto questo, il target legato all’esperienza Spotify potrebbe essere interessato ad ascoltare i propri artisti mentre osserva gli outfit all’interno del sito, il miglior modo per raggiungerli è attraverso i social, ma non social qualsiasi, ho creato la pagina instagram poiché per la rapidità delle stories e dell’interazione semplice e veloce potrebbe invogliare gli utenti ad interagire, inoltre su pinterest (noto per creare bacheche pregne di immagini) si possono osservare idee di outfit in continuo aggiornamento e salvarle nelle proprie bacheche, anche questo dovrebbe informare e far nascere curiosità agli utenti che decidono di farne utilizzo. Per raggiungere più persone potrei migliorare lo stile grafico delle pagine artisti o arrivare al punto di implementare direttamente la possibilità di collegare il proprio account Spotify per arrivare ad una totale interazione da parte dell’utente. Il target deve percepire la possibilità di scoprire nuovi stili in una piacevole esperienza.
PROMOZIONE:
Il sito web è stato promosso attraverso la creazione di un profilo Instagram dedicato con post e stories in evidenza che mostrano alcuni outfit ed invogliano l’utente a collegarsi al sito o a proporre nuovi artisti sui propri interessi, in questo momento sono presenti alcuni post e le stories principali sui primi 4 artisti.
VALUTAZIONE:
Il mio obiettivo attuale è raggiungere almeno 5 follower sulla pagina di Instagram e ricevere almeno una richiesta di aggiunta verso un’artista che si vorrebbe vedere pubblicato sul sito, al momento ho ricevuto una richiesta di artista da aggiungere, e almeno 10 visualizzazioni sul video montato per presentare i primi 4 artisti, oltre che 11 follower. Il messaggio di informazione viene colto al momento dell’osservazione del sito e proposta degli artisti da parte degli utenti. Inoltre è importante aggiungere che verranno in futuro implementati servizi maggiori legati alla user experience che possano portare ad esempio una newsletter dove proporre artisti o la possibilità dell'utente stesso di pubblicare bacheche su pintereset.
